悩まされていたスパムコメント対策にreCAPTCHAを入れました
投稿 2017/3/07
本日はブログのカスタマイズ(という程のお話ではないのでしょうが)、スパムコメント対策のお話です。当サイト、昨年秋頃からスパムコメントが入るようになり、とりあえずコメントを許さないようにしていました。ずっとこのままでは仕方ありませんので、対策としてGoogleのreCAPTCHAを導入してみました。こういうヤツです。

実施した内容を、順を追って説明します。
- reCAPTCHA API keysの取得
- お問い合わせフォームへの実装
- コメント欄への実装
1. reCAPTCHA API keysの取得
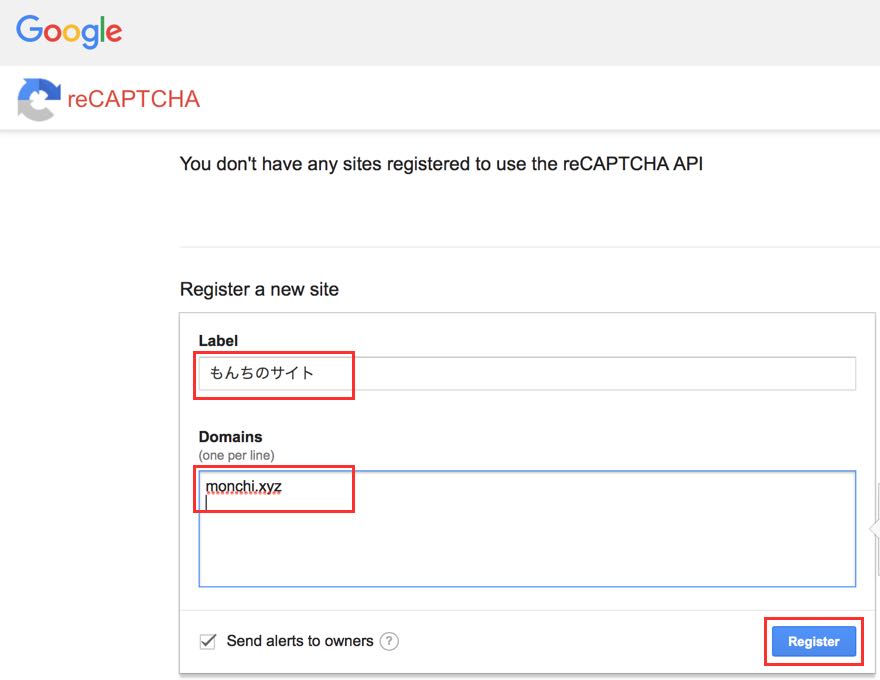
まずは自分のサイトでreCAPTCHAのAPIを使うための登録をする必要があります。

上が実際に当サイトを登録した時の内容です。Labelは自分の識別用なので何でも良く、Domainsのところに、reCAPTCHAを使いたいサイトのドメイン名を入れます(one per lineとなっていますので、複数ドメインを入力したい場合は、改行して入れればOKですね)。そして、「Register」をクリック。

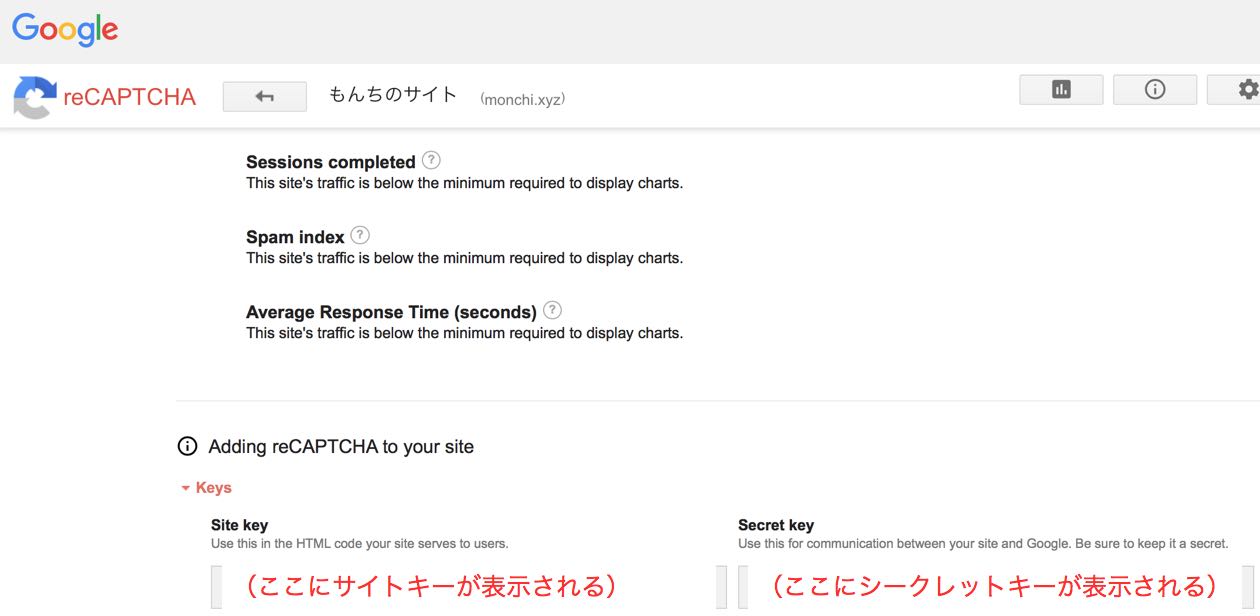
登録すると、このように「Site key」と「Secret key」が発行されます。これがreCAPTCHAのAPIを利用するためのキーになります。
2. お問い合わせフォームへの実装
まずは、簡単そうな方からと思って、お問い合わせフォームへ実装してみました。当サイトの問い合わせフォームは「Contact Form 7」を利用しており、このプラグインは元々reCAPTCHAを利用する機能を持っています。まずは、機能の連携設定から行います。

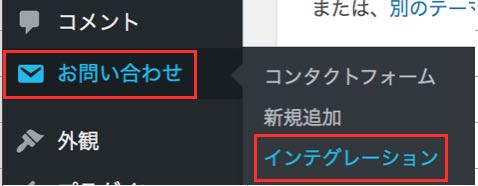
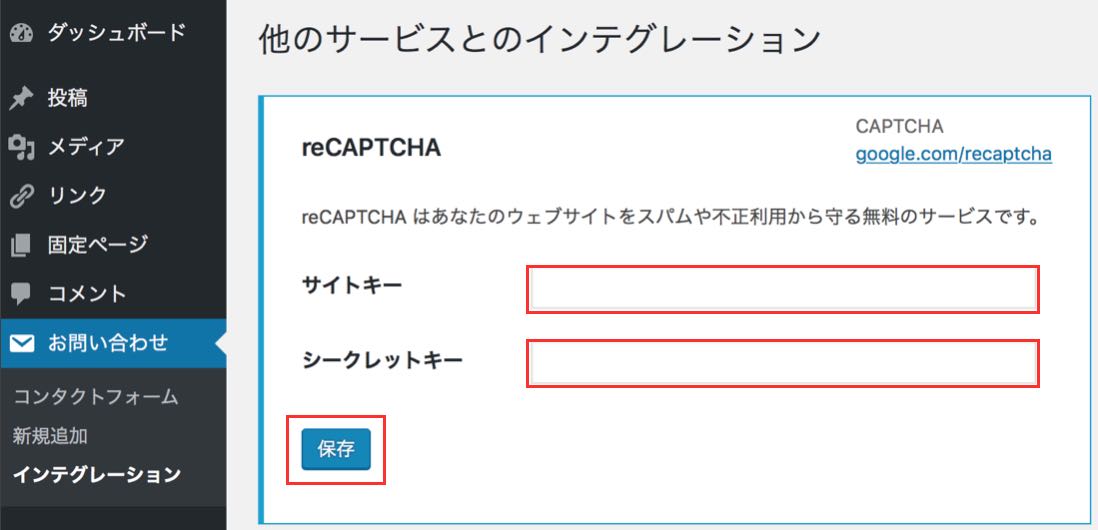
「お問い合わせ」のメニューから「インテグレーション」をクリックすると、

サイトキーとシークレットキーを入力する欄が出て来ます。ここに、前述の「Site key」と「Secret key」をコピペし、「保存」をクリックします。

「設定を保存しました。」と表示され、こうなればOKです。次に、お問い合わせフォームを編集して行きます。

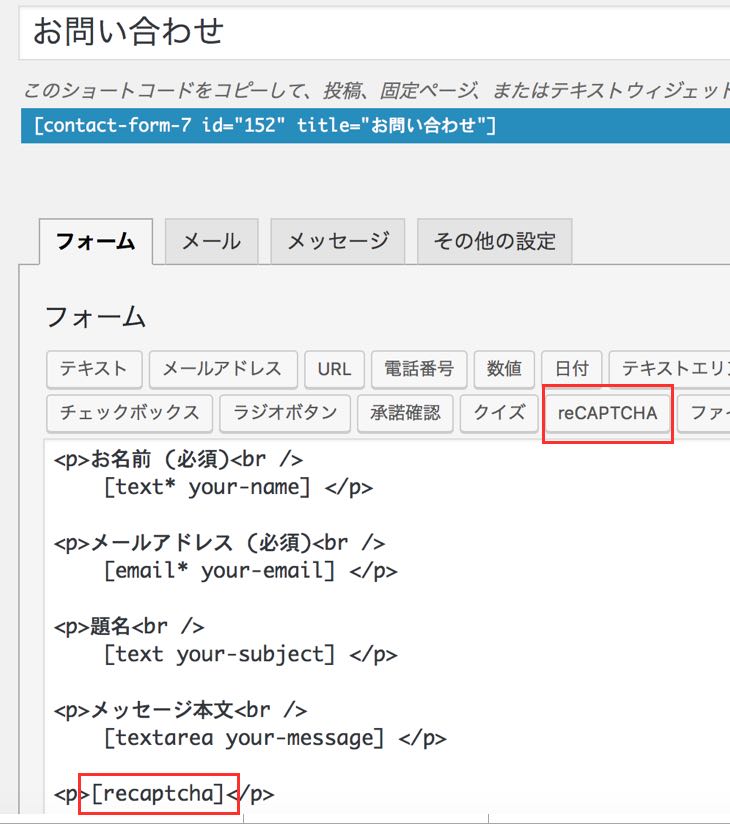
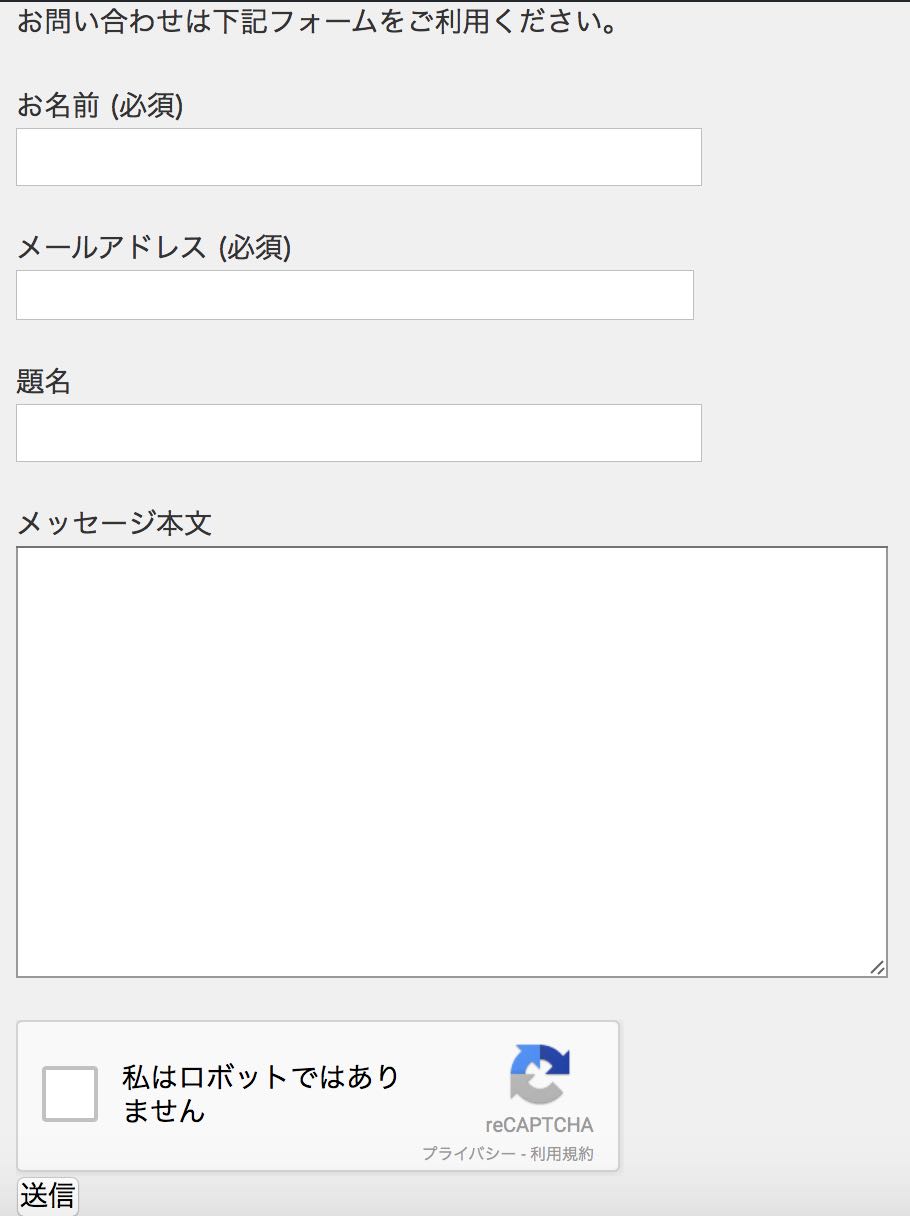
赤枠で囲ったように「reCAPTCHA」というボタンが追加されており、これを押すと[recaptcha]というコードが挿入されます(pタグは自分でつけます)。これでお終いです。無事に「私はロボットではありません」が表示されました。

3. コメント欄への実装
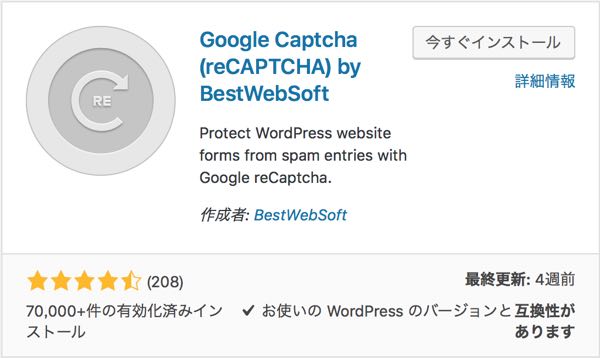
コメント欄へ適用するためのプラグインは、「Google Captcha(reCAPTCHA) by BestWebSoft」を利用しました。まずはプラグインをインストールして有効化します。

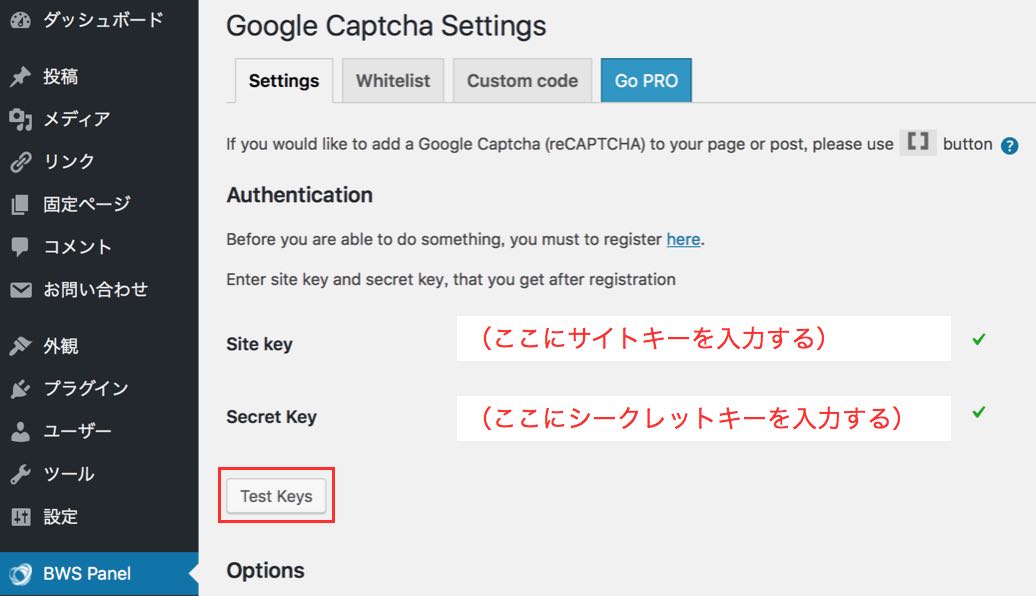
有効化できたら、こちらもまずはサイトキーとシークレットキーの登録をします。その後、「Test Keys」を押して、動作確認をする事ができます。

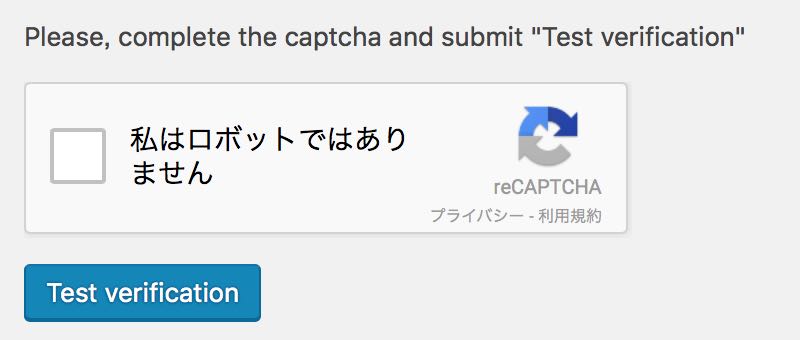
「私はロボットではありません」が表示されて、

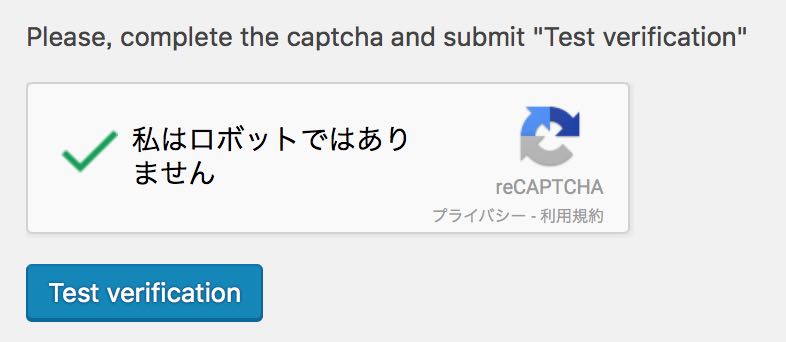
チェックを入れると、チェックマークがついて、

「Test verification」をくりっくすると、成功した旨のメッセージが表示されます。

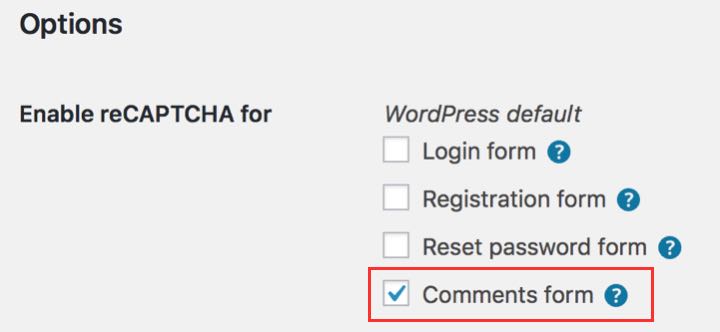
設定画面の下の方にある「Enable reCAPTCHA for」は、どこで利用するかの指定です。コメント欄は「Comments form」なので、ここにチェックを入れます。?マークにマウスカーソルを当てると、イメージが出るのでわかりやすいです。

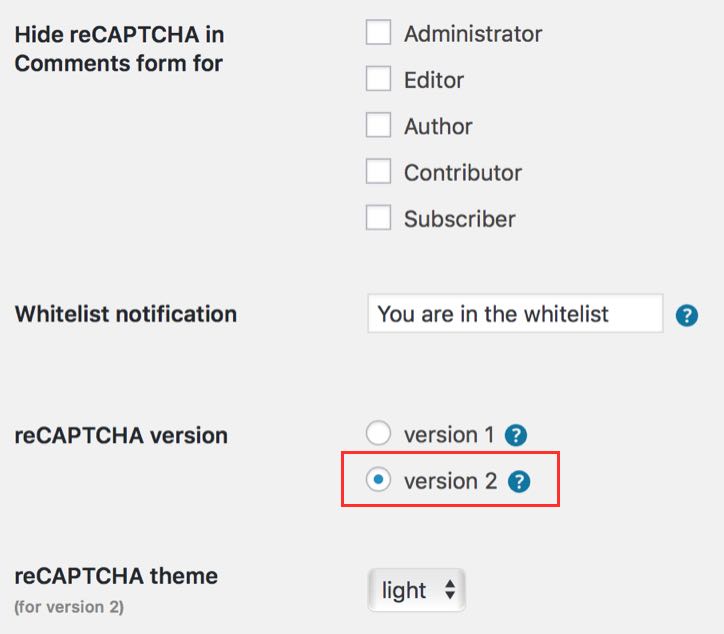
reCAPTCHAのバージョンは「version2」で、これが「私はロボットではありません」と出る方です。デフォルトではこちらになっているので、このままにしましょう。

最後に、忘れずに保存します。「Save Changes」をクリック。

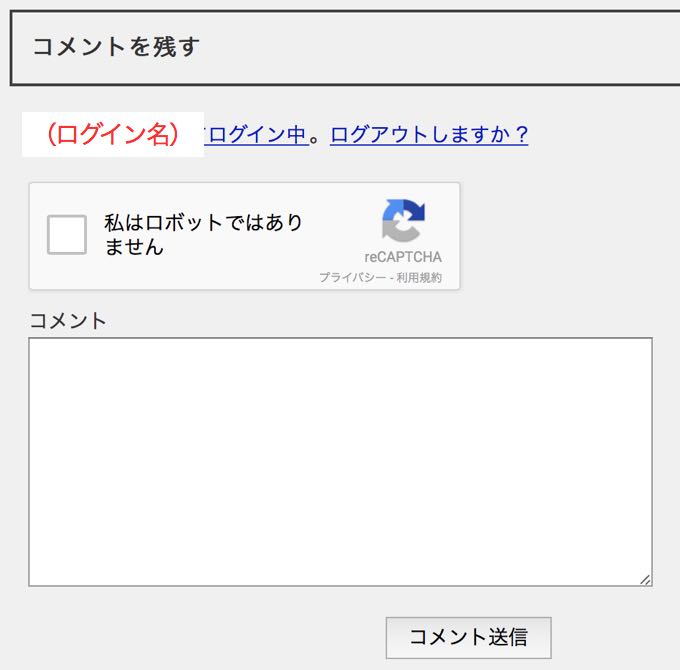
コメント欄にもめでたく表示されました!

こちらのコメント欄に出す方は、なかなかうまく行かずに四苦八苦しました。結局、使っているテーマのコメント欄生成用のphpファイルが、最新のWordPressとマッチせずプラグインが動作しない事がわかりました。サポートフォーラムで同類事象が報告されていたため、同じ対応(comments.phpの入れ替え)をしてみたら、無事に表示されました。ちなみに、当サイトで使っているテンプレートは賢威6.2です。
まとめ
無事に導入出来たので、またコメントを入れて頂けるように出来ました。そもそもスパム行為が無ければこんな面倒も要らないと思うのですが、致し方ないのでしょうか…









コメントを残す