カスタマイズ:最終更新日の追加とWebアイコンフォントの導入
投稿 2017/3/15 更新 2017/3/22
さて本日は、当ブログのカスタマイズに時間を当てました。
これまでは下の画像のように、記事を投稿した日付しか表示されていませんでしたが、これに最終更新日も表示し、かつWebアイコンフォントで投稿日と更新日を表現する、という内容です。

自分でもいろいろなサイトを拝見する時は、投稿日よりも更新日を気にします。投稿日が最近であれば別に良いのですが、投稿日が古い場合は、現在でも有効な内容なのかどうかがわかりません。しかし、更新日が表示されており、最近更新したという事であれば、記事の有効性はあると考えられるからです。
まず最初に最終更新日を表示出来る様にして、下の写真の状態になり。

次に、Webアイコンフォント「Font Awesome」を導入し、投稿と更新をアイコンでも表示出来る様にしました。

時間も遅くなってしまったので、具体的なやり方は後日この記事に追加したりしたいと思いますが、これで何だかちょっとカッコよくなり満足です。今日はこれで寝よっと。
Font Awesome(フォント オゥサム)の導入方法について
色々調べてみたものの、少々戸惑いながらやってみたので、具体的な導入方法をざっと記載してみたいと思います。まず、何はともあれFont AwesomeのHPへ。

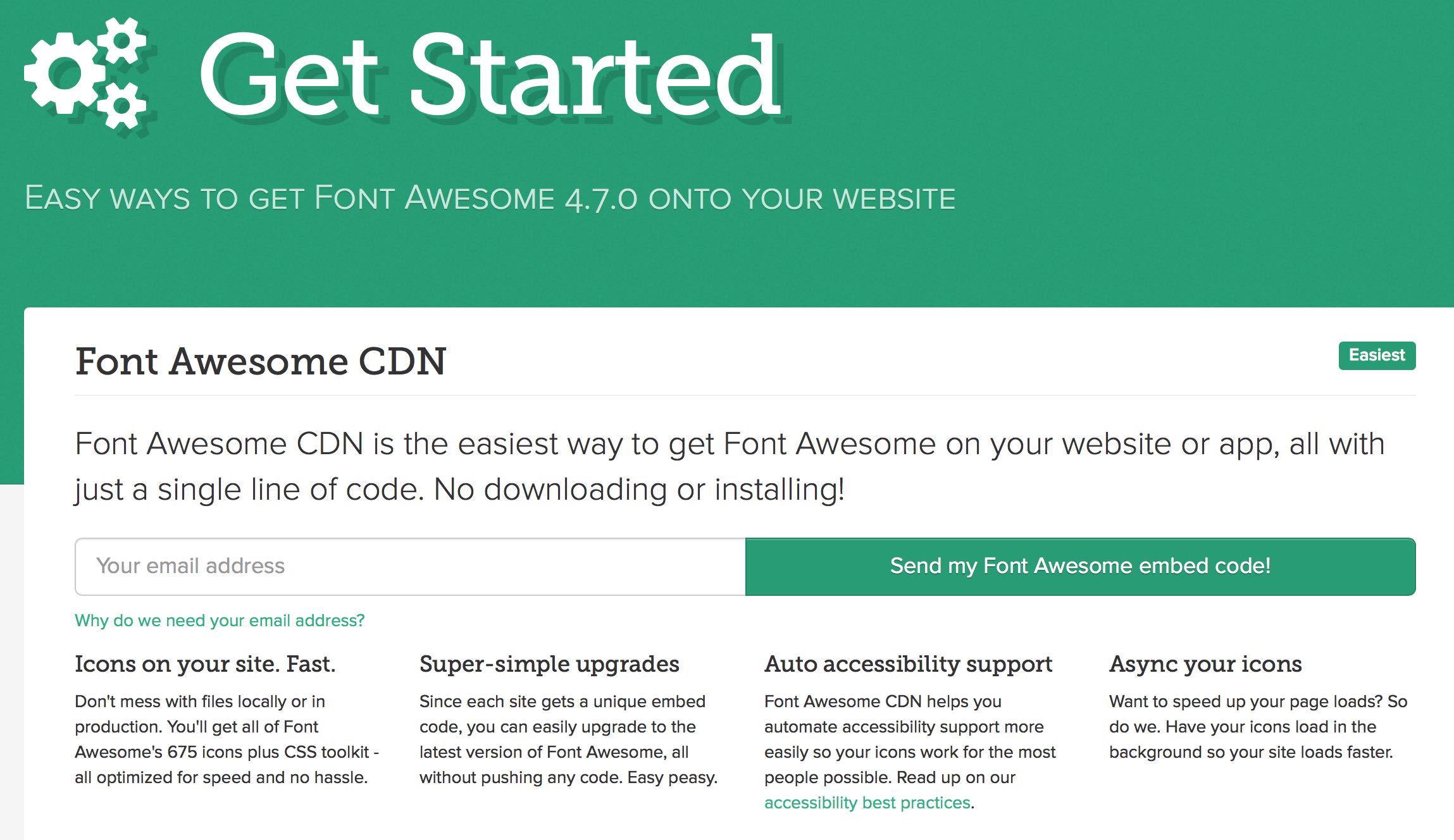
Downloadボタンがありますが、ここではなく、上のメニューの中の「Get Started」ボタンを押します。すると、導入方法毎の説明があります。一番簡単な方法(Easiest)として、CDNの利用が一番最初に説明されています。

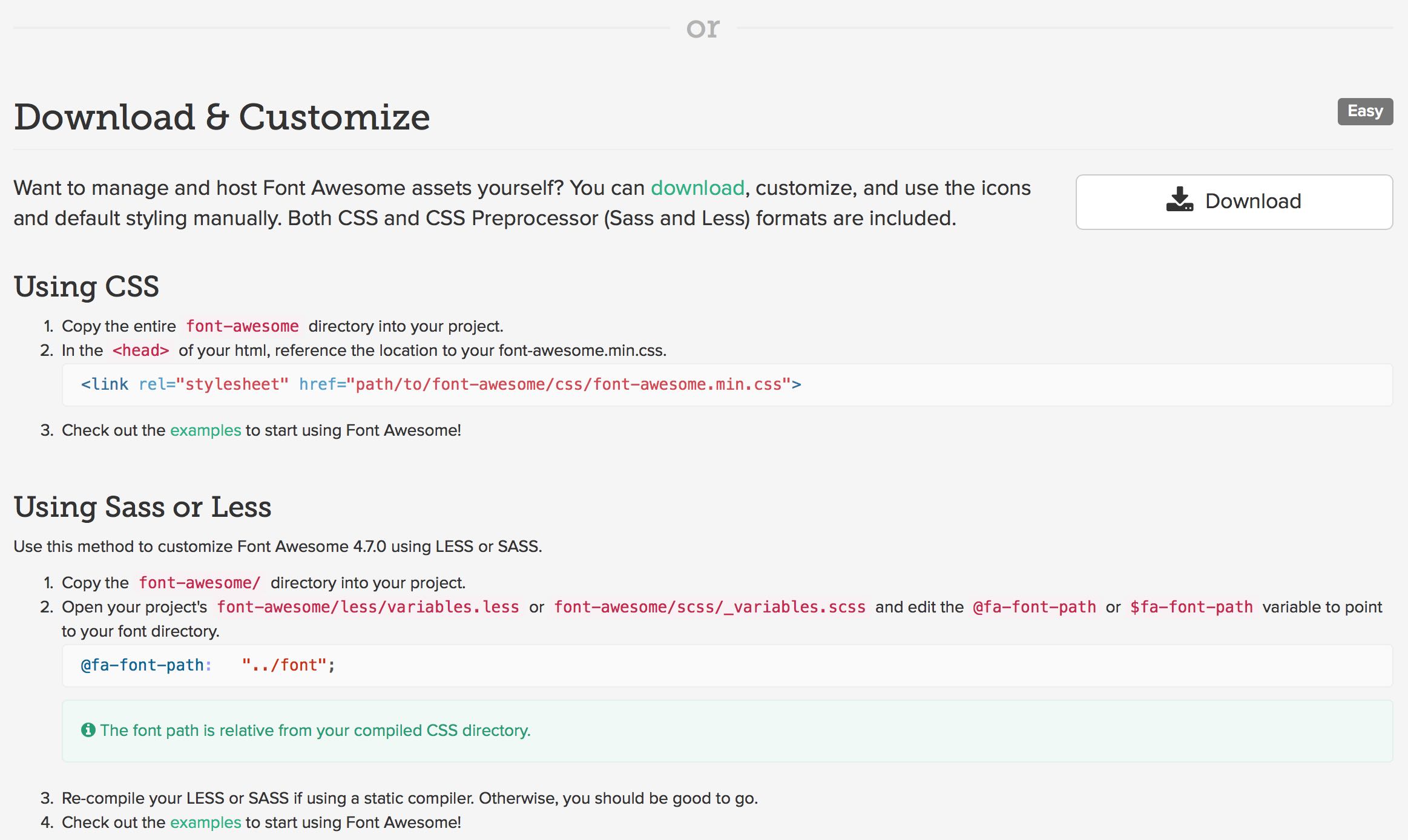
これでも良いのですが、外部に依存しない方が好みなので、自分のサイトにCSSとして組み込んでしまう方を選択しました。2番目に簡単(Easy)として載っている、Download&Customizeです。ここの「Using CSS」の部分に、使い方も説明されています。

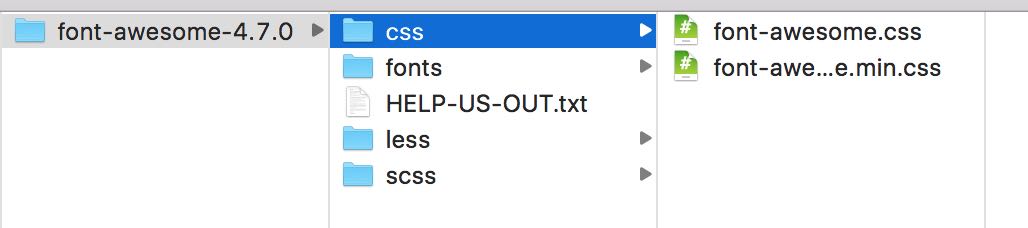
ここのDownloadボタンを押すと、cssやフォントをダウンロードすることが出来ます。ダウンロードしたファイルは、下の写真の通りです。cssフォルダに入っているfont-awesome.cssが直接利用するcssになります。cssとフォントのフォルダの相対位置はそのままにしておくのが無難なので、親フォルダfont-awesome−4.7.0をそのままWordPressのテンプレートフォルダにアップロードしました。

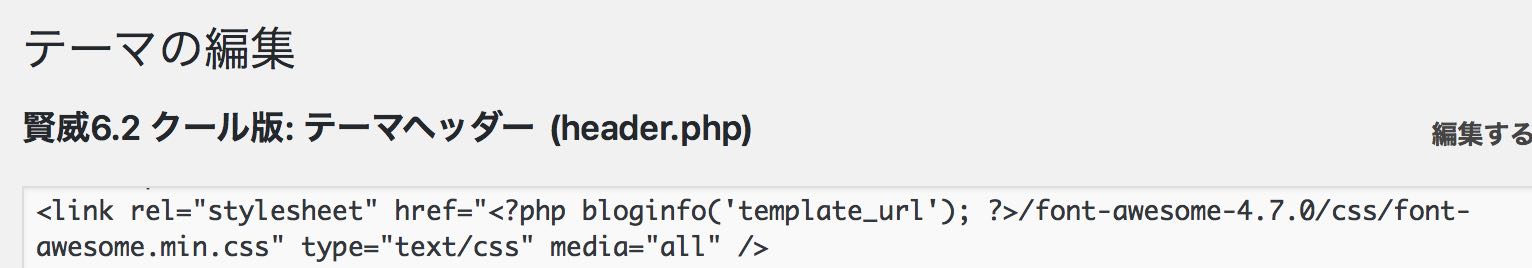
そして、テーマのヘッダファイルに、アップロードしたフォルダを指定します。

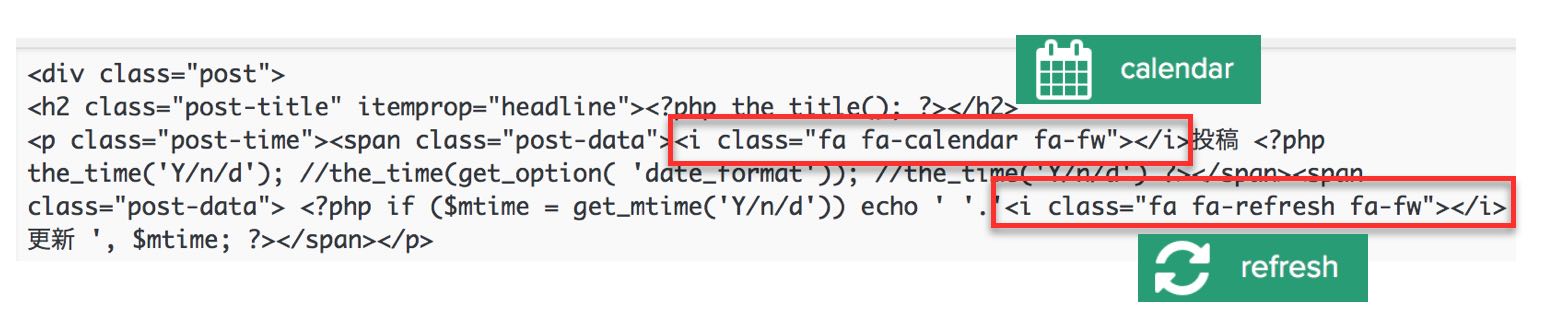
組み込みはこれだけでOKでした。あとは、実際にWebアイコンフォントを使いたいファイルで、Font Awesomeを使う記述をしてあげるだけです。下の写真が、私が行ったカスタマイズそのままです。個別記事用のファイルSingle.phpの中の、投稿日・更新日を生成する部分に、該当フォントを追加するだけです。

分かってしまえば、簡単でした。せっかく導入しましたので、少しずつ利用箇所を増やし、見栄えがするようにして行きたいと思います。









コメントを残す